1-5. 自作のアドオンをインストールする
ここまでアドオン開発の準備ばかりで飽きてしまった方も多いと思いますが、本節ではいよいよアドオンを作成します。 本節では具体的なアドオンのソースコードの解説はせずにアドオンを作成し、作成したアドオンをインストールして使うまでの手順を紹介します。 具体的なソースコードの解説は、次章以降からです。
アドオンを作成する
本節では、インストールやアンインストールのみ行うことのできるアドオンを作成します。 以下の手順に従ってアドオンを作成してください。
| 1 | 1-3節 を参考にしてコンソールウィンドウからBlenderを起動します。 |
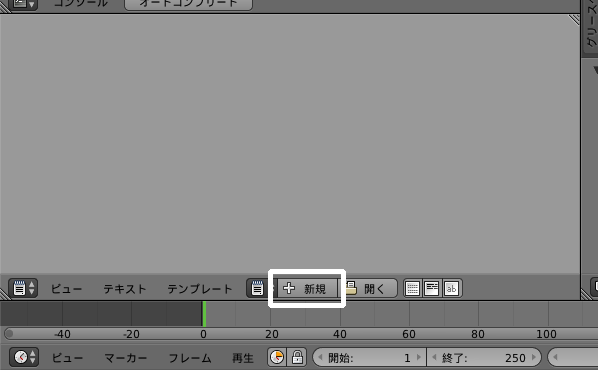
| 2 | [テキストエディター] エリアのメニューから [新規] をクリックして空のテキストを作成します。 |
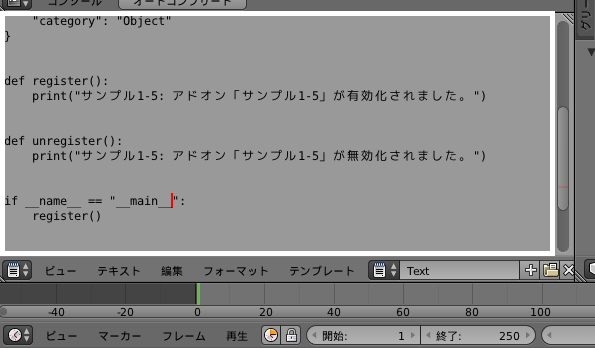
| 3 | 以下に示すソースコード全文を入力します。空白は全て半角スペースで入力し、タブや全角スペースが含まれない ように注意してください。 |
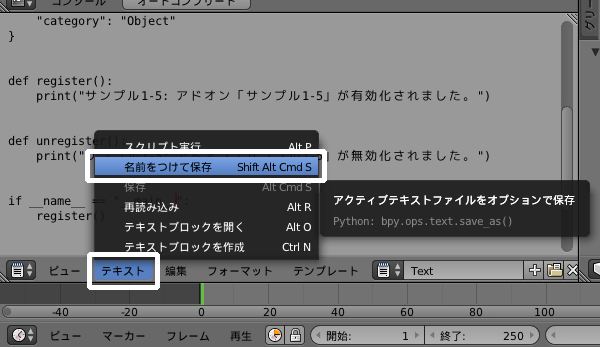
| 4 | 入力が完了したら、[テキストエディター] エリアのメニューから [テキスト] > [名前をつけて保存] を実行します。 |
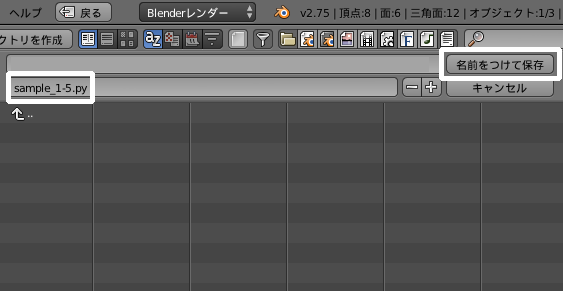
| 5 | ファイル名 sample_1_5.py として保存します。保存先はOSごとに異なりますので注意してください。 |
bl_info = {
"name": "サンプル1-5: 何もしないアドオン",
"author": "Nutti",
"version": (2, 0),
"blender": (2, 75, 0),
"location": "",
"description": "アドオンの有効化と無効化を試すためのサンプル",
"warning": "",
"support": "TESTING",
"wiki_url": "",
"tracker_url": "",
"category": "Object"
}
def register():
print("サンプル1-5: アドオン「サンプル1-5」が有効化されました。")
def unregister():
print("サンプル1-5: アドオン「サンプル1-5」が無効化されました。")
if __name__ == "__main__":
register()| OS | 保存先 |
|---|---|
| Windows | C:<ユーザ名>Foundation<Blenderのバージョン> |
| Mac | /Users/<ユーザ名>/Library/Application Support/Blender/ |
| Linux | /home/<ユーザ名>/.config/blender/ |
アドオンを有効化する
以下の手順に従い、作成したアドオンを有効化します。
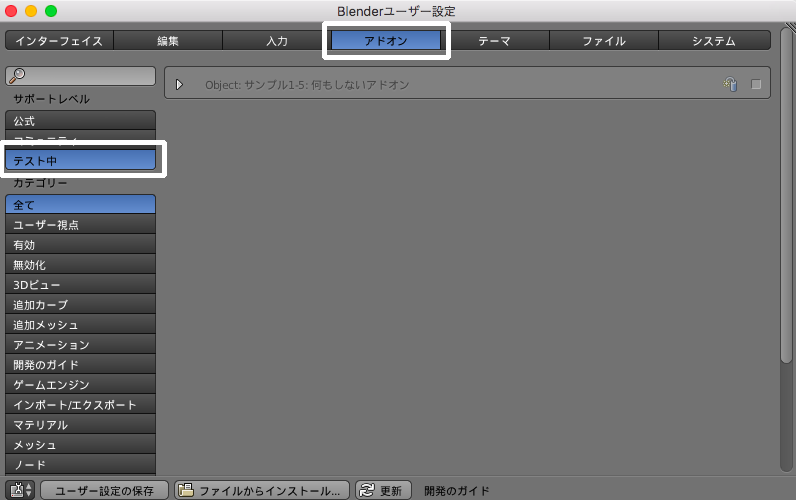
| 1 | [情報] エリアの [ファイル] > [ユーザー設定...] を選択します。 |
| 2 | [アドオン] タブを選択し、サポートレベルを [テスト中] に変更すると、今回作成したアドオンが表示されます。 |
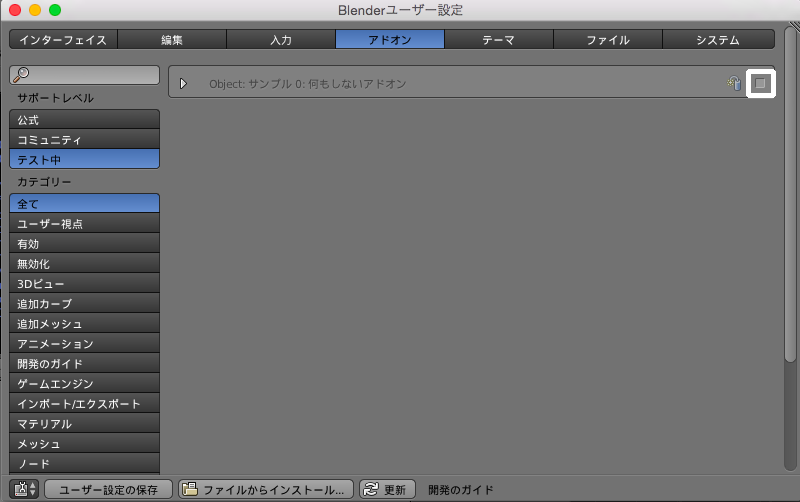
| 3 | チェックボックスをクリックし、アドオンを有効化します。 |
| 4 | アドオンを有効化すると、コンソールウィンドウに以下の文字列が出力されます。サンプル1-5: アドオン「サンプル1-5」が有効化されました。ここまでの手順で本節で作成したアドオンが有効化され、アドオンを使用する準備が整いました。 |
アドオンを無効化する
本節で作成したアドオンは機能を持たない単純なアドオンですので、有効化・無効化以外にできることはありません。
アドオン有効化時にクリックしたチェックボックスを再度クリックしてチェックを外すことで、アドオンを無効化できます。

アドオンを無効化すると、コンソールウィンドウに以下の文字列が出力されます。
サンプル1-5: アドオン「サンプル1-5」が無効化されました。
ここまで期待した動作をしているでしょうか。 もし期待した動作にならずにエラーが出る場合は、ソースコードに入力した内容が正しいかを再度確認してください。 Pythonではスペースやタブが混ざっていたり、スペースやタブの数が合っていなかったりする場合にエラーになることが多いので、特に空白には注意してください。
まとめ
本節ではアドオンを作成し、作成したアドオンをインストールしてアドオンの有効化/無効化しました。 実際にソースコードを入力してアドオンを作成しましたが、ソースコードの解説が無いため具体的に何をしているかよくわからなかったと思います。
次節からはより実用的なサンプルを紹介し、もう少し踏み込んだソースコードの解説をしながらアドオンの作り方を紹介します。
ポイント
- アドオンのソースコードは、Blender本体に備わっている [テキストエディター] を用いて作成・編集できる
- アドオンの有効化/無効化は、[情報] エリアのメニューから [ファイル] > [ユーザ設定] で表示される [Blenderユーザ設定] ウィンドウの [アドオン] タブから行う