1-5. 自作のアドオンをインストールする
ここまでアドオン開発の準備ばかりで飽きてしまった人も多いと思いますが、本節ではいよいよアドオンを作成します。 本節では、具体的なアドオンのソースコードの解説はせずにアドオンを作成し、作成したアドオンをインストールして使ってみたいと思います。 具体的なソースコードの解説は、次章からです。
アドオンを作成する
本節では、インストールやアンインストールのみ行うことのできるアドオンを作成します。 次の手順に従ってアドオンを作成してください。
| 1 | 1-3節 を参考にして、コンソールウィンドウからBlenderを起動します。 |
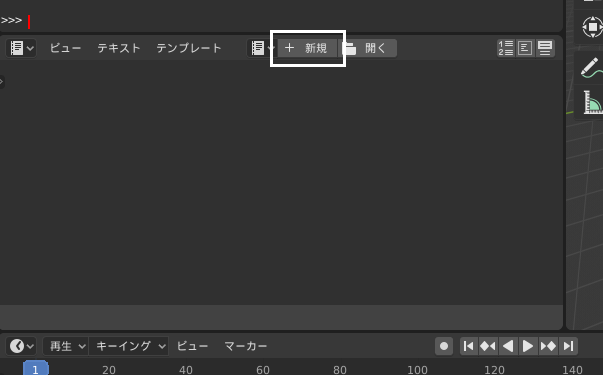
| 2 | [テキストエディター] スペースのメニューから、[新規] ボタンをクリックして空のテキストを作成します。 |
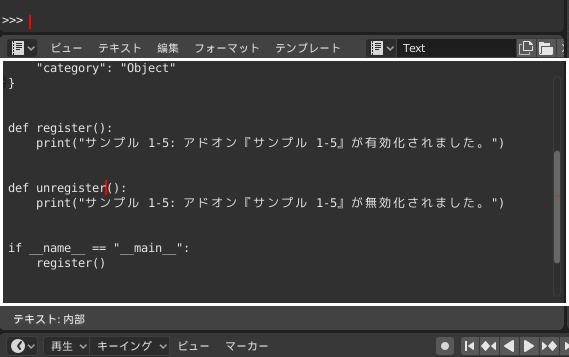
| 3 | 後述のソースコード全文を入力します。空白は全て半角スペースで入力し、タブや全角スペースが含まれないように注意してください。 |
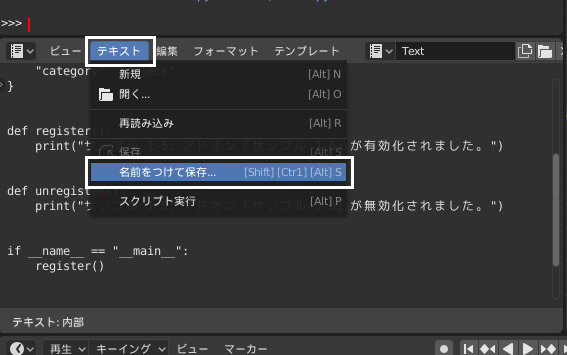
| 4 | 入力が完了したら、[テキストエディター] スペースのメニューから [テキスト] > [名前をつけて保存] を実行します。 |
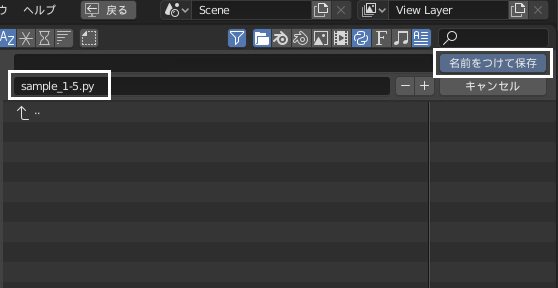
| 5 | ファイル名 sample_1-5.py として保存します。保存先はOSごとに異なりますので注意してください。 |
ソースコード
bl_info = {
"name": "サンプル 1-5: 何もしないアドオン",
"author": "ぬっち(Nutti)",
"version": (3, 0),
"blender": (2, 80, 0),
"location": "",
"description": "アドオンの有効化と無効化を試すためのサンプル",
"warning": "",
"support": "TESTING",
"doc_url": "",
"tracker_url": "",
"category": "Object"
}
def register():
print("サンプル 1-5: アドオン『サンプル 1-5』が有効化されました。")
def unregister():
print("サンプル 1-5: アドオン『サンプル 1-5』が無効化されました。")
if __name__ == "__main__":
register()保存先
| OS | 保存先 |
|---|---|
| Windows | C:\Users\<ユーザ名>\AppData\Roaming\Blender Foundation\Blender\<Blenderのバージョン>\scripts\addons |
| Mac | /Users/<ユーザ名>/Library/Application Support/Blender/<Blenderのバージョン>/scripts/addons |
| Linux | /home/<ユーザ名>/.config/blender/<Blenderのバージョン>/scripts/addons |
アドオンを有効化する
次の手順に従い、作成したアドオンを有効化します。
| 1 | トップバーのメニューから [編集] > [プリファレンス...] を選択します。 |
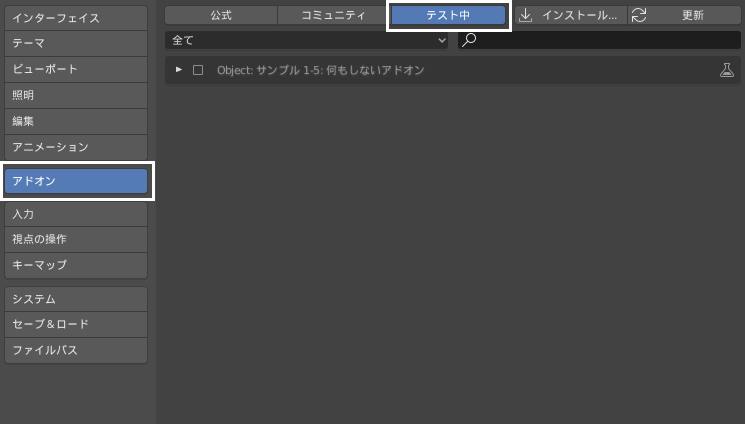
| 2 | [アドオン] タブを選択し、上部から [テスト中] を選択すると、今回作成したアドオンが表示されます。 |
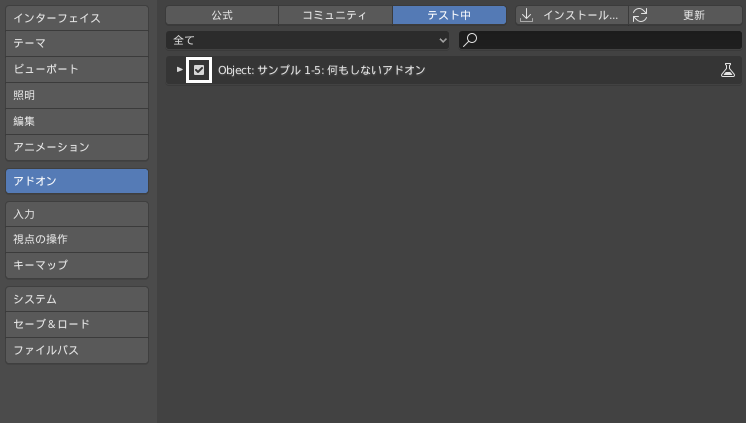
| 3 | チェックボックスをクリックし、アドオンを有効化します。 |
| 4 | アドオンを有効化すると、コンソールウィンドウに次の文字列が出力されます。サンプル 1-5: アドオン『サンプル 1-5』が有効化されました。ここまでの手順で、本節で作成したアドオンが有効化され、アドオンを使用する準備が整いました。 |
アドオンを無効化する
本節で作成したアドオンは、機能を持たない単純なアドオンであるため、有効化・無効化以外にできることはありません。
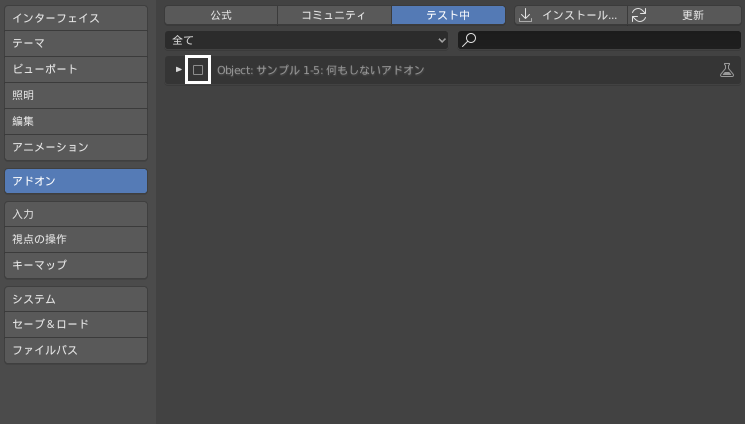
アドオン有効化時にクリックしたチェックボックスを、再度クリックしてチェックを外すことで、アドオンを無効化できます。

アドオンを無効化すると、コンソールウィンドウに次の文字列が出力されます。
サンプル 1-5: アドオン『サンプル 1-5』が無効化されました。
ここまで、期待した動作になっているでしょうか。 もし期待した動作にならずにエラーが出る場合は、ソースコードに入力した内容が正しいかを再度確認してください。 Pythonではスペースやタブが混ざっていたり、スペースやタブの数が合っていなかったりする場合にエラーになることが多いので、特に空白文字には注意してください。
まとめ
本節ではアドオンを作成し、作成したアドオンをインストールしてアドオンの有効化/無効化を行いました。 実際にソースコードを入力してアドオンを作成しましたが、ソースコードの解説が無いため、具体的に何をしているかよくわからなかったと思います。
次節からは、より実用的なサンプルを紹介し、ソースコードの解説をしながらアドオンの作り方を紹介します。
ポイント
- アドオンのソースコードは、Blender本体に備わっているテキストエディタを用いて作成・編集できる
- アドオンの有効化/無効化は、トップバーのメニュー [編集] > [プリファレンス...] で表示される [プリファレンス] の [アドオン] タブから行う